Push the limits of your Adobe Commerce store with MagePal Extension
Take your Adobe Commerce store to new heights with the power of MagePal extensions. Our expertly crafted code and rigorous testing ensure seamless integration with Adobe Commerce, giving you the freedom to focus on growing your business, not debugging. Upgrade your store's potential with MagePal.
Integrate Bing UET with Google Tag Manager
Please Note: The settings below require our Datalayer for Google Tag Manager for Magento and some features also require our Enhanced Ecommerce or Google Analytics 4 extensions.
Product Page View
Tag Configuration
Tag type : Custom Html
Trigger Configuration
Trigger: All Custom Events
Event Name : productPage
HTML
<script>
require(['DataLayerProductApi'], function (dataLayerProductApi) {
var product = dataLayerProductApi();
<!-- Bing UET Code -->
window.uetq = window.uetq || [];
window.uetq.push('event', '', {
'ecomm_pagetype': 'product',
'items': product.getProductCollection(),
'currency': product.getCurrencyCode()
});
<!-- End Bing UET Code -->
});
</script>
Add To Cart
Tag Configuration
Tag type : Custom Html
Trigger Configuration
Trigger: All Custom Events
Event Name : addToCart
HTML
<script>
require(['DataLayerProductApi'], function (dataLayerProductApi) {
var product = dataLayerProductApi();
<!-- Bing UET Code -->
window.uetq = window.uetq || [];
window.uetq.push('event', 'add_to_cart', {
'items': product.getAddedToCartItems(),
'currency': product.getCurrencyCode()
});
<!-- End Bing UET Code -->
});
</script>
*Enhanced Ecommerce and/or Ga4 extension required for this functionality.
Remove From Cart
Tag Configuration
Tag type : Custom Html
Trigger Configuration
Trigger: All Custom Events
Event Name : removeFromCart
HTML
<script>
require(['DataLayerProductApi'], function (dataLayerProductApi) {
var product = dataLayerProductApi();
<!-- Bing UET Code -->
window.uetq = window.uetq || [];
window.uetq.push('event', 'remove_from_cart', {
'items': product.getRemovedFromCartItems(),
'currency': product.getCurrencyCode()
});
<!-- End Bing UET Code -->
});
</script>
*Enhanced Ecommerce and/or Ga4 extension required for this functionality.
Initiate Checkout
Tag Configuration
Tag type : Custom Html
Trigger Configuration
Trigger: All Custom Events
Event Name : checkoutPage
HTML
<script>
require(['DataLayerCheckoutApi'], function (dataLayerCheckoutApi) {
var checkout = dataLayerCheckoutApi();
<!-- Bing UET Code -->
window.uetq = window.uetq || [];
window.uetq.push('event', 'begin_checkout', {
'items': checkout.getItems(),
'currency': checkout.getCurrencyCode(),
'revenue_value': checkout.getCartTotal()
});
<!-- End Bing UET Code -->
});
</script>
Purchase
Tag Configuration
Tag type : Custom Html
Trigger Configuration
Trigger: All Custom Events
Event Name : purchase
HTML
<script>
require(['DataLayerPurchaseApi'], function (dataLayerPurchaseApi) {
var purchase = dataLayerPurchaseApi();
<!-- Bing UET Code -->
window.uetq = window.uetq || [];
window.uetq.push ('event', 'purchase', {
'event_category': 'ecommerce',
'revenue_value': purchase.getOrderTotal(),
'tax': purchase.getOrderTax(),
'shipping': purchase.getOrderShipping(),
'coupon': purchase.getOrderCouponCode(),
'items': purchase.getItems(),
'currency': purchase.getCurrencyCode()
});
<!-- End Bing UET Code -->
});
</script>
0
Total Downloads
11
years experience with Magento
30+
Magento / Adobe Commerce Extensions
Shop with confidence
With millions of downloads worldwide, install with confidence knowing that our extensions will just work.
Learn More About MagePal Extension
Is your Magento store ready for the future? Say hello to the new Google Analytics 4, which is built from the ground up with all-new features and advanced machine learning technology.
Related
- Google Ads Conversion Tracking with Google Tag Manager
- How to integrate BounceX to your Magento Store
- How to add CJ Affiliate to your Magento Store
- How to Integrate Facebook Pixel with Magento 2
- How to Integrate Impact with Magento 2
- How to integrate Norton Shopping Guarantee with Magento 2
- How to Integrate Pinterest Conversion Tag with Magento 2
- How to Integrate Segment with Magento 2
- How to Integrate Snapchat with Magento 2
- How to Wonder Push with Magento 2
- Affiliate sales tracking with Google Tag Manager and Google Analytics
- How to Integrate Google Survey with Magento 2
- How to add TikTok Pixel with Magento 2 using Google Tag Manager
- Google Ads Enhanced Conversion Tracking with Google Tag Manager for Magento 2
Related Extensions
Elevate your e-commerce game with MagePal Magento 2 extensions - More power, More features, More sales!
Order Shipment Tracking
Providing your customer with a beautiful and functional order package tracking without leaving your site.
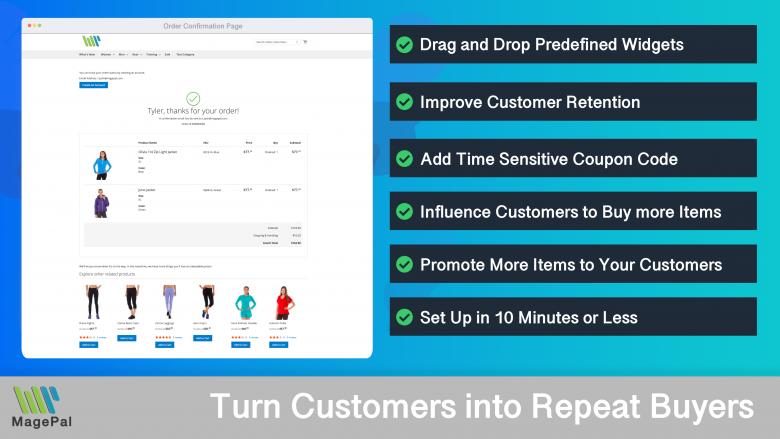
Enhanced Success Page
Add cross-sell, upsell, related products, social media links and other elements to your order confirmation.
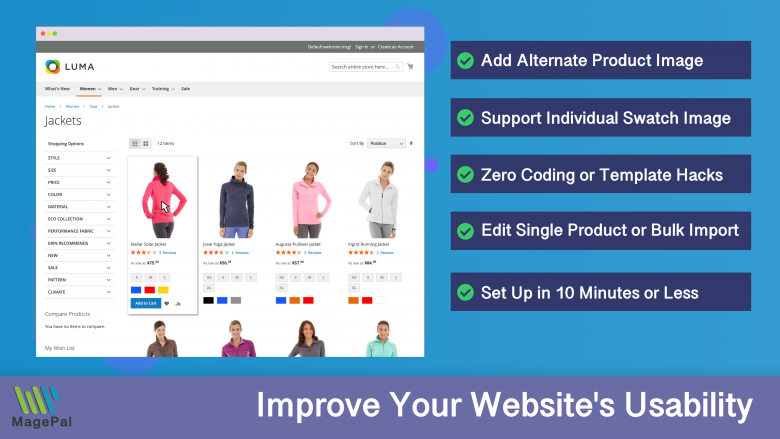
Catalog Hover Image for Magento
Quickly previewing alternative product images on your category list page.