Take your e-commerce store further.
Using the right Magento 2 extension is more essential now than ever. With MagePal, you can rest assured that you are getting the best quality Magento extensions, each line of code are carefully crafted and rigorously tested. Spend less time debugging and more time doing what you do best with MagePal extensions!
Enhanced Ecommerce for Google Tag Manager
What is Enhanced E-commerce?
Enhanced Ecommerce provides useful metrics and reports that standard Google Analytics do not provide. These reports provide new insight on how your customer are interacting with your products by tracking product impressions, product detail views, add to cart actions, remove from cart actions, check out steps and items purchased. Our Magento 2 extension provide the necessary integration and data layer for Google Tag Manager so that you can quickly and easily add Enhanced E-Commerce to your Magento store.
Adding Facebook Pixel, Bing UET, or other third-party JavaScript to your site using Google Tag Manager? Learn how simple and easy it is to integrate any third party service with our new DataLayer extension.
Installation Guide
Step 1
Review license.txt
Step 2
Install Google Tag Manager (version 3.0.0 or greater for Magento 2.4.0 and above)
Using Composer (recommended)
composer require magepal/magento2-googletagmanager
Learn more about installing and setting up Google Tag Manager
Step 3
Install Enhanced E-commerce for Google Tag Manager (version 2.0.0 or greater for Magento 2.4.0 and above)
Using Composer (recommended)
- Please log in to your MagePal account for information on how to access our private composer server.
composer require magepal/magento2-enhanced-ecommerce
Using Hyvä Magento 2 Theme?
- Installing the compatibility extension is necessary if you are using Hyvä Magento 2 Theme.
composer require hyva-themes/magento2-magepal-enhanced-ecommerce
Manually (not recommended)
- Download and install our core extension
- https://github.com/magepal/magento2-core
- Download the extension
- Unzip the file
- Create a folder {Magento 2 root}/app/code/MagePal/EnhancedEcommerce
- Copy the content from the unzip folder
Step 4
Enable Module (from {Magento root} folder)
php -f bin/magento module:enable --clear-static-content MagePal_GoogleTagManager
php -f bin/magento module:enable --clear-static-content MagePal_EnhancedEcommerce
php -f bin/magento setup:upgrade
Configure Enhanced E-commerce for Google Tag Manager
Step 5 - Configure Google Tag Manager Extension Setting
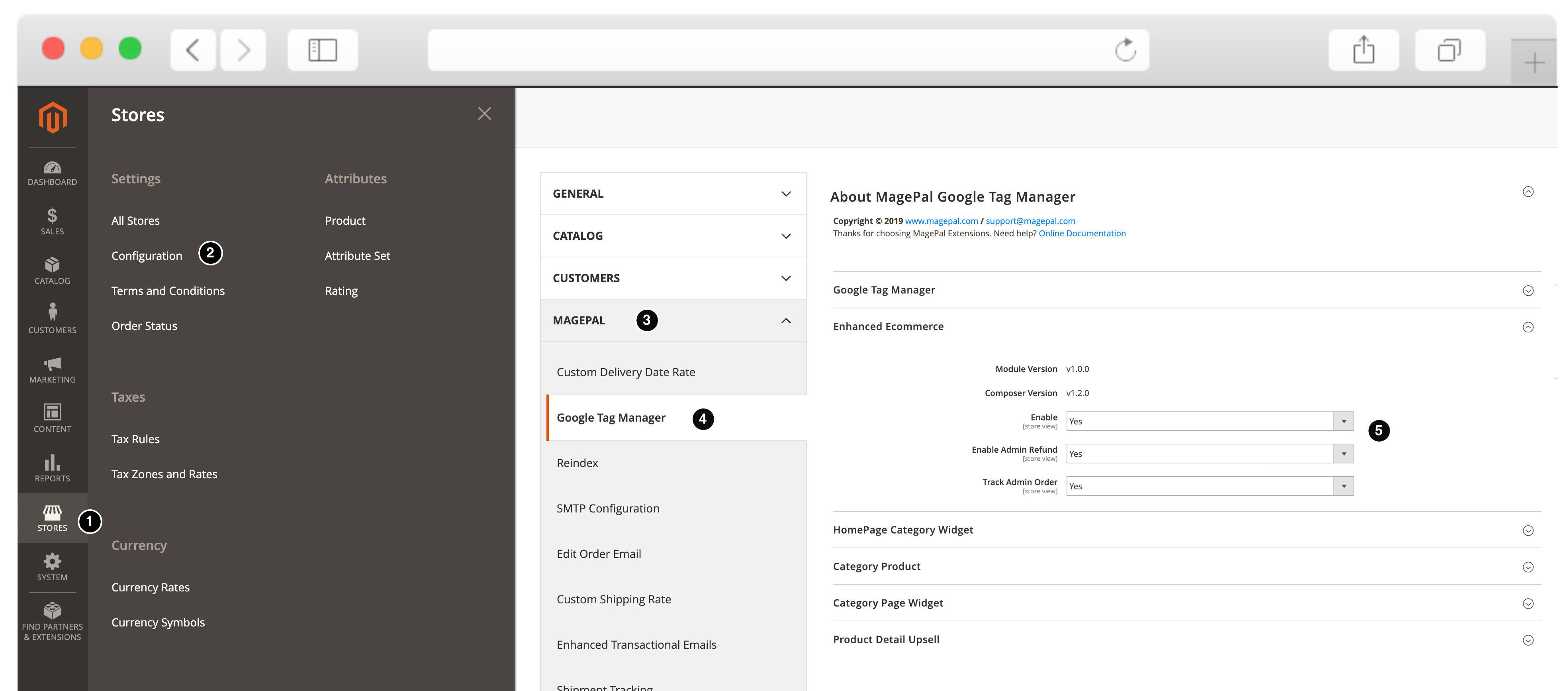
Log into your Magento 2 Admin
- Goto Stores
- Configuration
- MagePal
- Google Tag Manager
- Enable Enhanced Ecommerce
Step 6 - Extension Review
Like our extensions? Would you be kind enough to leave us a Google review? It only takes a minute and we’d be eternally grateful! Just click the link to go to our MagePal Google Business page and leave us your feedback.
Google Tag Manager Account Setting & Configuration
The quickest way to configure your Google Tag Manager Container is to use our auto import JSON config import file for Google Tag Manager. Our configuration (.json) file is used to simplify the process, importing to generate a tag in your GTM container. For additional information, see Google’s Container export and import which provide walk-through on how to importing a sample JSON file to a new container. You can also manually configure our Enhanced eCommerce extension.
Google Tag Manager Configuration Instructions
Google Tag Manager Container JSON Import
Manually Configuration
Data Layer Customization | API
Add more information to the data layer to meet your client needs is as simple as adding few lines of php and di.xml code in your custom extension.
Order Data Layer Customizing
namespace MagePal\GoogleTagManagerAddons\DataLayer\OrderData;
/**
* Class OrderProvider
* @package MagePal\GoogleTagManager\DataLayer
* @method getItem()
* @method getOrder()
* @method getListType()
*/
class OrderProvider extends MagePal\GoogleTagManager\DataLayer\OrderData\OrderAbstract
{
/**
* @return array
*/
public function getData()
{
$data = [
'tax' => $this->getOrder()->getTax()
];
return $data;
}
}
di.xml
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<type name="MagePal\GoogleTagManager\DataLayer\OrderData\OrderItemProvider">
<arguments>
<argument name="orderItemProviders" xsi:type="array">
<item name="order-item-provider-brand" xsi:type="object">MagePal\GoogleTagManagerAddons\DataLayer\OrderData\OrderProvider</item>
</argument>
</arguments>
</type>
</config>
Learn more about customizing our Google Tag Manager extension
jQuery Events | API
$("body").on("mpCustomerSession", function (event, type, products, datalayer) {
});
/*
* @type AddToCart | RemoveFromCart
*/
$("body").on("mpCartItem", function (event, type, products) {
});
$("body").on("mpCheckout", function (event, index, title, code, products) {
});
$("body").on("mpCheckoutOption", function (event, step, checkoutOption) {
});
$("body").on("mpProductClick", function (event, product) {
});
$("body").on("mpCheckoutShippingStepValidation", function (event, isFormValid, errors) {
});
$("body").on("mpCheckoutPaymentStepValidation", function (event, data) {
data.isValid (bool)
data.errorMsg (array)
});
$("body").on("mpCheckoutEmailValidation", function (event, emailExist) {
});
Data layer attributes
In addition to all of the standard data elements provided by our Google Tag Manager extension, our Enhanced E-commerce extension include additional data layer element.
Enhanced E-commerce Data Layer
Product Page
- Trigger: event equals productDetail
- ecommerce.currencyCode
- ecommerce.products[].id
- ecommerce.products[].name
- ecommerce.products[].category
- ecommerce.products[].price
Category Page / Product Impression
- Trigger: event equals productImpression
- ecommerce.impressions[].name
- ecommerce.impressions[].id
- ecommerce.impressions[].price
- ecommerce.impressions[].list
- ecommerce.impressions[].position
- ecommerce.impressions[].category
Search Page
- Trigger: event equals searchPage
- search_term
Product Click
- Trigger: event equals productClick
- ecommerce.click.actionField.list
- ecommerce.products[].id
- ecommerce.products[].name
- ecommerce.products[].category
- ecommerce.products[].price
Add to Cart
- Trigger: event equals addToCart
- ecommerce.add.products[].id
- ecommerce.add.products[].name
- ecommerce.add.products[].price
- ecommerce.add.products[].quantity
- ecommerce.add.products[].parent_sku
- ecommerce.add.products[].variant
- ecommerce.add.products[].category
Remove from Cart
- Trigger: event equals removeFromCart
- ecommerce.remove.products[].id
- ecommerce.remove.products[].name
- ecommerce.remove.products[].price
- ecommerce.remove.products[].quantity
- ecommerce.remove.products[].variant
- ecommerce.remove.products[].category
One Page Checkout Custom Events
Customer Add Valid Email Address
- Trigger: event equals checkoutEmailValidation
- checkout.email_exist
Checkout Shipping Step Completed
- Trigger: event equals checkoutShippingStepCompleted
- see Shipping Method Added
Checkout Shipping Step Validation Failed
- Trigger: event equals checkoutShippingStepFailed
- checkout.shipping_errors[]
Checkout Payment Step Completed
- Trigger: event equals checkoutPaymentStepCompleted
- see Shipping Method Added
Checkout Payment Step Validation Failed
- Trigger: event equals checkoutPaymentStepFailed
- checkout.payment_errors[]
Checkout Shipping Method Added
- Trigger: event equals shippingMethodAdded
- checkout.shipping_method.title
- checkout.shipping_method.amount
- checkout.shipping_method.carrier_code
- checkout.shipping_method.carrier_title
- checkout.shipping_method.method_code
- checkout.shipping_method.method_title
- checkout.shipping_method.price_excl_tax
- checkout.shipping_method.price_incl_tax
Checkout Payment Method Added
- Trigger: event equals paymentMethodAdded
- checkout.payment_method.title
Global Data Layer
- Trigger: event equals addToCart
- cart.add.products[].id
- cart.add.products[].name
- cart.add.products[].price
- cart.add.products[].quantity
- ecommerce.add.products[].parent_sku
- cart.add.products[].variant
- cart.add.products[].category
- Trigger: event equals removeFromCart
- cart.remove.products[].id
- cart.remove.products[].name
- cart.remove.products[].price
- cart.remove.products[].quantity
- ecommerce.add.products[].parent_sku
- cart.remove.products[].variant
- cart.remove.products[].category
Debugging Enhanced E-commerce for Google Tag Manager
Even the most advanced Google Tag Manager users often run into issues while setting up new tags. Frustrated by the process we often ask ourselves, why doesn’t my tag fire, what data is sending to Google Analytics and why didn’t this trigger work?
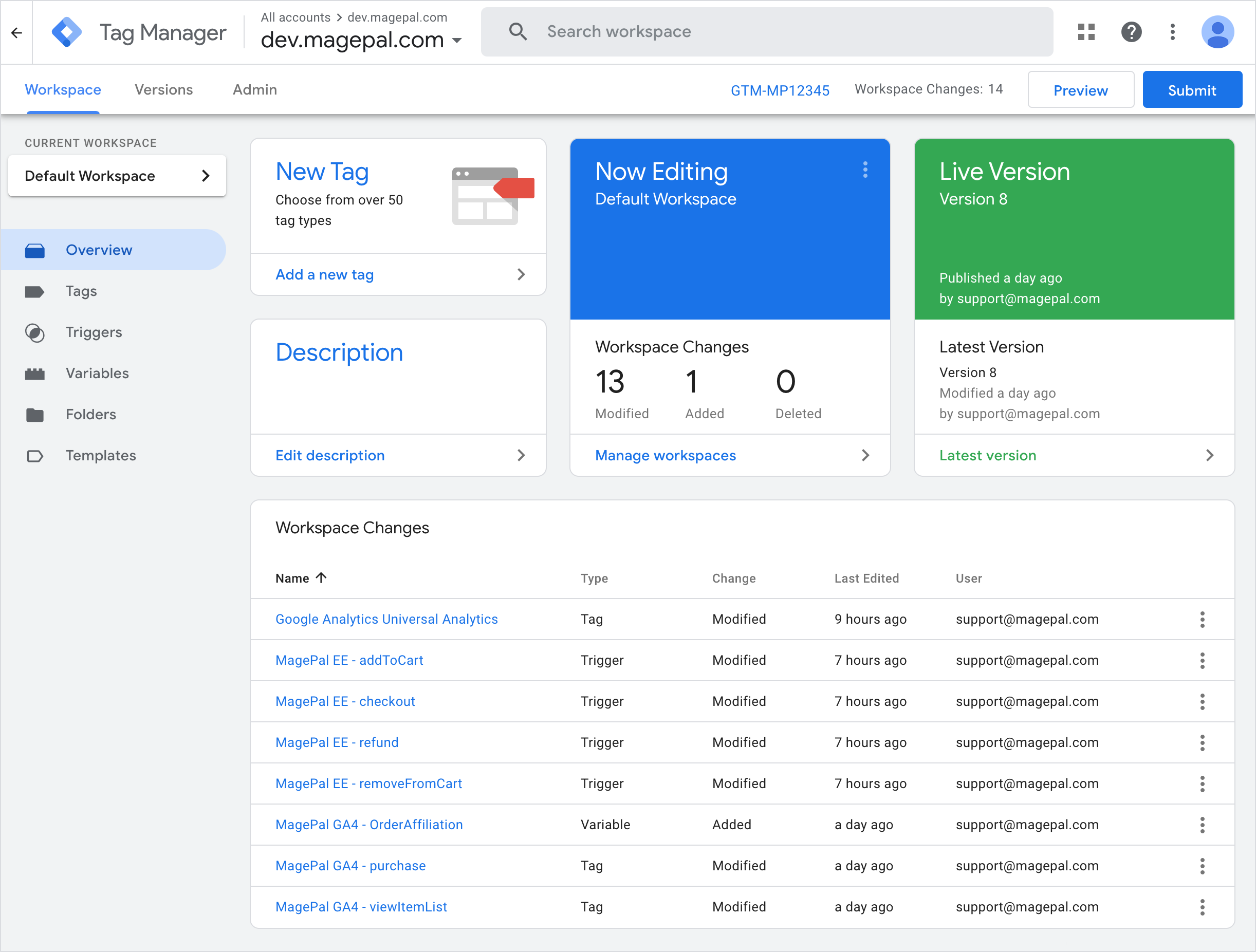
One of the most overlooked, yet important steps while working with GTM is its preview and debugging mode. Google Tag Manager’s preview mode allows you to preview your container code as if the current container draft was deployed so that you can test your configuration before it is published.
For general debugging information see how to debug Google Tag Manager
How to debug productClick event not triggering
Unlike other Enhanced Ecommerce extensions that add hundreds of lines of JavaScript to your site, our extension was designed to minimize the amount of code injected in your site. Our extension was design to use Magento HTML and CSS classname to function correctly. In rear situation third party themes, extensions or developers my change the default Magento structure which cause our extension to not fire all events. Fixing this is as simple as remapping your site HTML structure in our extension.
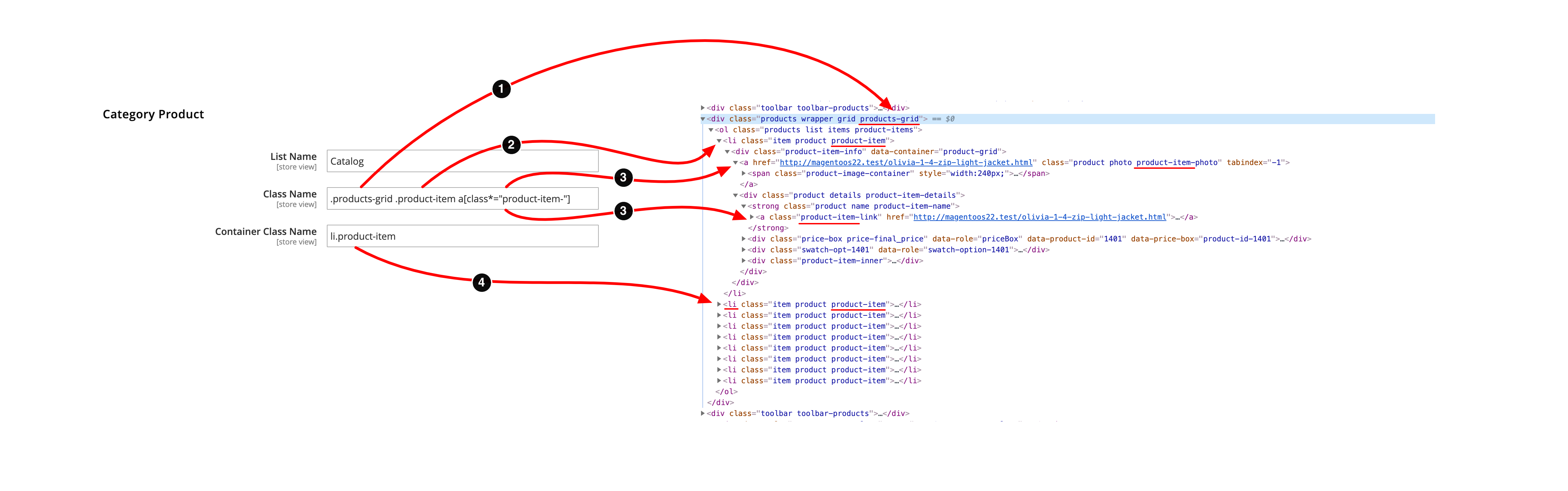
In Chrome or any other browser, go to your Elements tabs and find the item collection elements.
Class Name | Selector
- #1 Should map to the outer wrapper or parent element of your items collection
- #2 Should map to the individual product element parent container
- #3 Should map to each hyperlink that when click on take you to the product detail page
Container Class Name | Selector
- #4 Should map to the individual product element parent container. eg
liordiv
You can quickly test your selector you run the code below in your browser’s console.
//should return each product link
jQuery('.products-grid .product-item a[class*="product-item-"]')
//should return the parent container for each item
jQuery('.products-grid .product-item')
Version History | Change Log
2.0.0
-
New Features:
- Content Security Policy (CSP) Support: Added support for CSP to enhance security for Magento 2.4.7.
- Version Support Changes: Discontinued support for Magento versions 2.0.x, 2.1.x, 2.2.x, and 2.3.x.
- Current Version Compatibility: Fully compatible with Magento 2.4.0 and above.
1.7.1
-
New Features:
- none
-
Fixed bugs:
- Fix issue with Amasty Ajax to Cart
- Fix GA4 add to cart issue when use in combine with our Google Enhanced Ecommerce
1.7.0
-
New Features:
- Add Related, Upsell, cross Sell to Admin config
-
Fixed bugs:
- Fix issue with Product Detail list element
- Fix issue with Product Detail position element
1.6.0
-
New Features:
- None
-
Fixed bugs:
- Code refactoring
1.5.3
-
New Features:
- None
-
Fixed bugs:
- Fix issue capturing the correct product category and position on product detail page
- Fix add/update/remove product qty for Aheadworks OneStepCheckout mini checkout side cart
1.5.1
-
New Features:
- Add support for Magento 2.4.0
- Add support for php 7.4
- Add support (partial) for Aheadworks OneStepCheckout
-
Fixed bugs:
- Fix wrong url generated for add cart tracking url tracking
1.5.0
-
New Features:
- Fix issue with add to cart with PayPal on product detail page in Magento 2.3.5
- Add new add to cart events (Missing options and item out of stock events)
- Add new option for category product impression list type
- Add currency code to product data push event to better support currency conversion
- Add Wishlist product impression
- Add Compare product impression
- Add new admin option for category product impression list name
- Add limited support for Amasty One Step Checkout
-
Fixed bugs:
- paymentMethodAdded not triggering on some payment method
1.4.1
-
New Features:
- Add PHP 7.3 support
1.4.0
-
New Features:
- Add support for Amasty Ajax to Cart
- Add checkout events
- checkoutShippingStepCompleted
- checkoutShippingStepFailed
- checkoutPaymentStepCompleted
- checkoutPaymentStepFailed
- shippingMethodAdded
- paymentMethodAdded
- checkoutEmailValidation
- Add Javascript Trigger
- mpCheckoutShippingStepValidation
- mpCheckoutPaymentStepValidation
-
Fixed bugs:
- Fix “class does not exist” when saving admin order
- Update checkout steps logic to prevent duplicate events
1.2.0
-
New Features:
- Add product variant
- Add product category (auto select first category)
- Api to quickly add more content to the data layer (see base GTM for more information)
- Add jQuery trigger event for mpCustomerSession, mpCartItem, mpCheckout and mpCheckoutOption
- Add data list to product detail page
-
Fixed bugs:
- Add ‘currencyCode’ to every page
- Edit add to cart item on product detail page
1.1.6
-
New Features:
- Add support for Enhanced Success Page
-
Fixed bugs:
- None
1.1.5
-
New Features:
- Add support for canceled order refund tracking
- Add support for admin order tracking
-
Fixed bugs:
- Fixed issue with admin Credit Memo Refund not reporting correctly
1.1.4
-
New Features:
- None
-
Fixed bugs:
- Fixed file corruption in system.xml
1.1.3
-
New Features:
- None
-
Fixed bugs:
- Fixed typo in system.xml
- Add currency code to product data layer
1.1.2
-
New Features:
- Add support for 2.3.0
-
Fixed bugs:
- None
1.1.1
- First release
Related Extensions
Get more from your Magento2 store!
Enhanced Success Page
Add cross-sell, upsell, related products, social media links and other elements to your order confirmation.
Magento Enhanced E-commerce
If your are using Magento + Google Analytics, then you need Enhanced E-commerce for Google Tag Manager.
Catalog Hover Image for Magento
Quickly previewing alternative product images on your category list page.
0
Total Downloads
11
years experience with Magento
30+
Magento / Adobe Commerce Extensions
Shop with confidence
With millions of downloads worldwide, install with confidence knowing that our extensions will just work.
Prepare for the future with Google Analytics 4
Is your Magento store ready for the future? Say hello to the new Google Analytics 4, which is built from the ground up with all-new features and advanced machine learning technology.